
Canyon Bicycles
Canyon Shop & Markenwebsite
Ein Universum mit neuen Welten
2004 – 2019
Canyon zählt zu den aufregendsten Sportmarken Europas. Die Räder aus Koblenz werden von Weltmeistern, schillernden Ikonen der diversen Bike-Subkulturen sowie zwei Pro-Tour Teams gefahren und gewinnen permanent Publikums- wie Kritikerpreise.
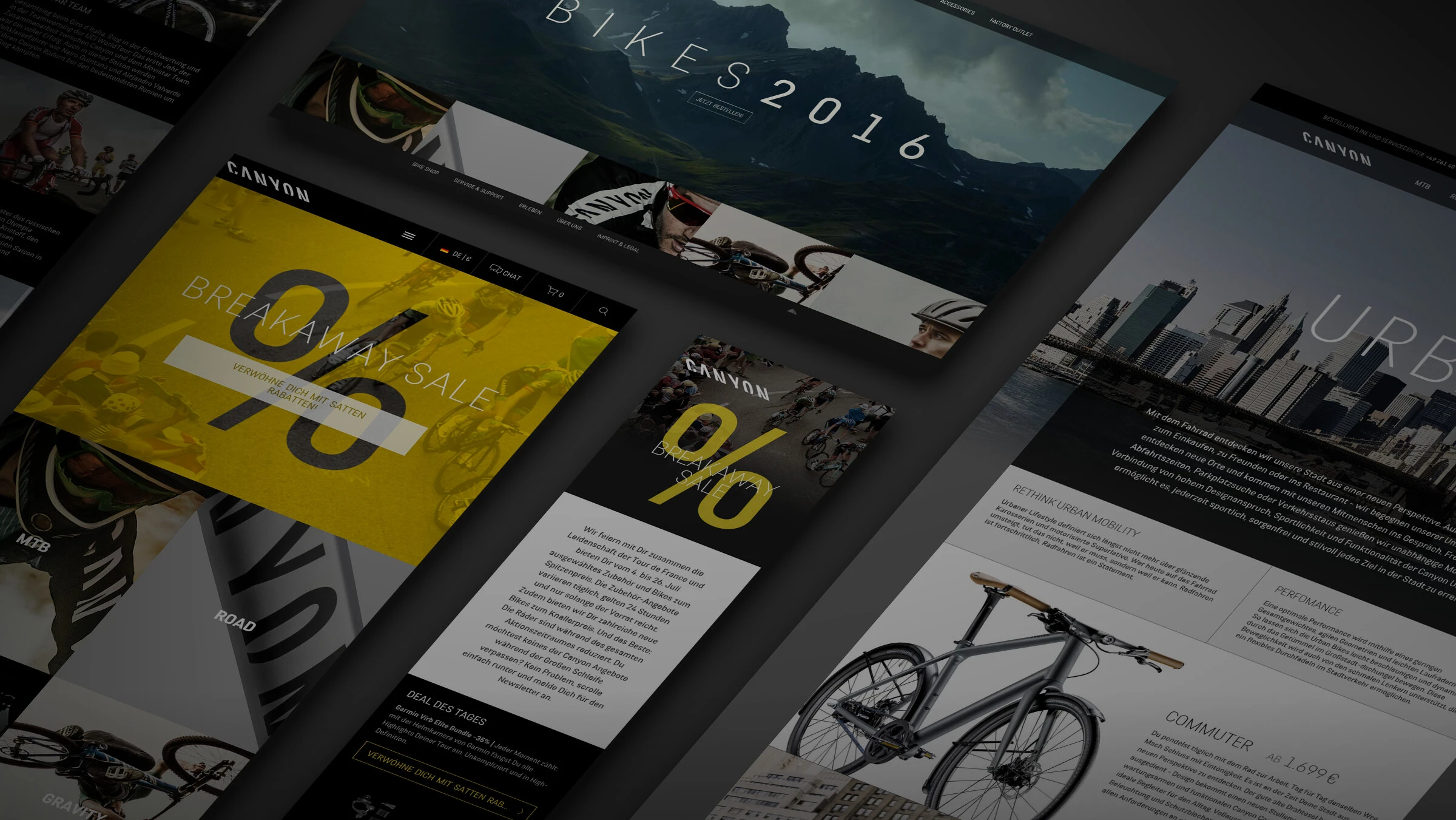
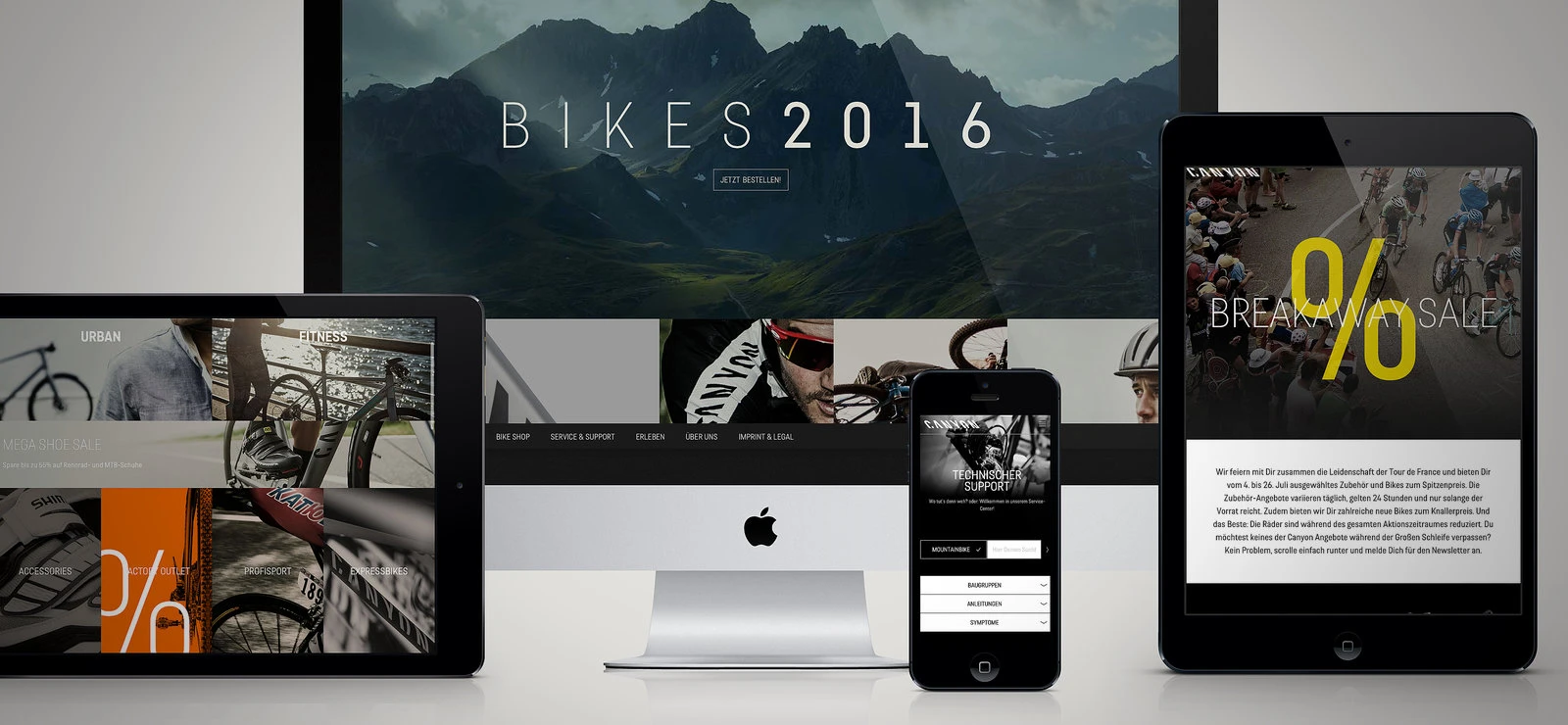
Die Website mit ihren zahllosen Serien, Modellen, Events, Blogs und Features glich zuletzt einem überbevölkerten Canyon Planeten: inspirierend, aber auch überfordernd. Der Marke nun ein responsives (für alle gängigen Endgeräte geeignetes) Design angedeihen zu lassen, machte Reduktion und Struktur zwingend erforderlich.
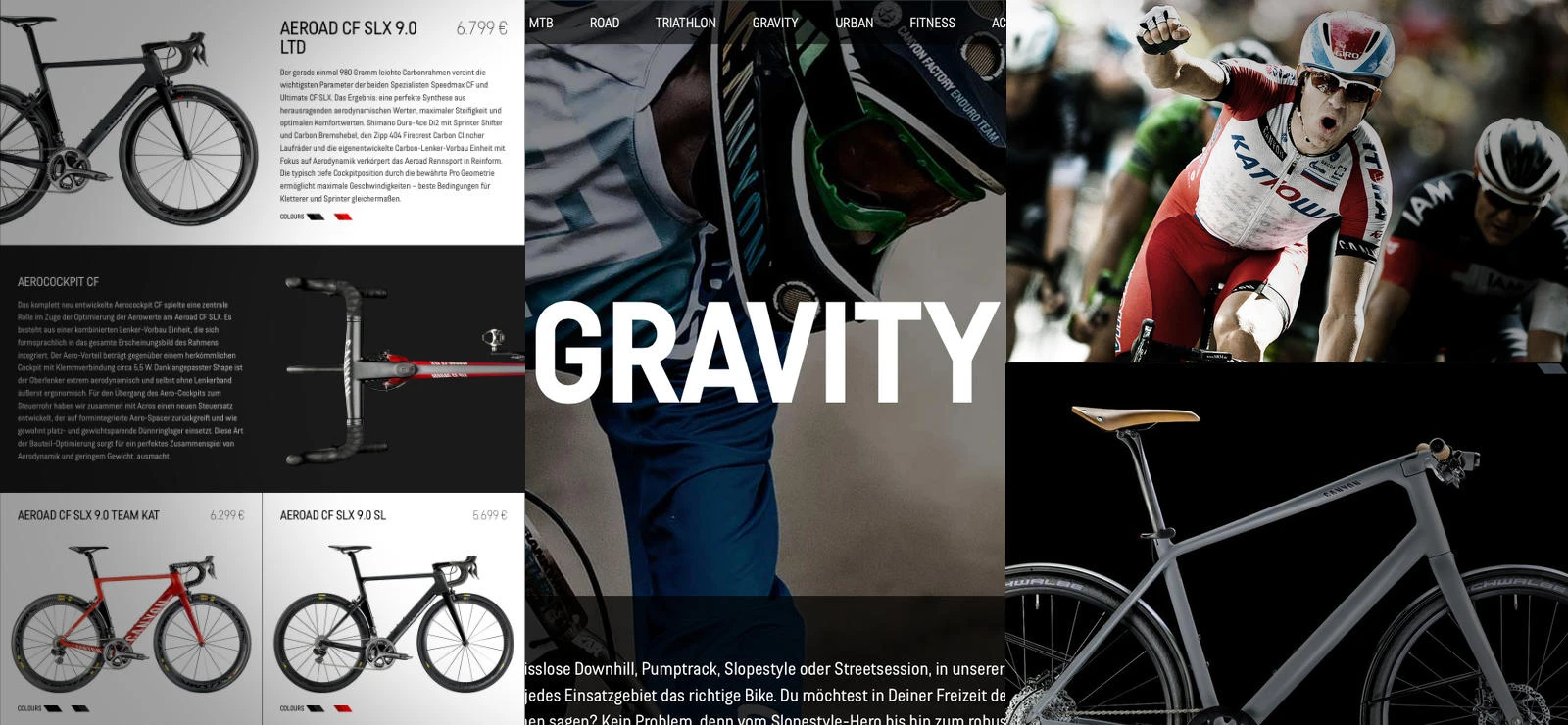
Nun erreicht die Site wieder den Anspruch schlanker, sportlicher Zielstrebigkeit. Vor allem der Produktbereich erschafft mit den neu eingeführten „Welten“ jeder Bike-Gattung ihre feste Heimat und führt den Canyon-Liebhaber ohne Umwege „seinem Kiez“ zu.
Den Rennradfreund leitet sie z.B. direkt in die Welt der edlen Carbon-Windspiele, den Gravity-Fan hingegen in „seine“ Borderline-Bikezone der gut gefederten Abenteuerspielzeuge, ohne dass der eine die wenig relevante Welt des anderen streifen müsste. Die Straffung der Inhalte und die damit einhergehende Homogenisierung der gestalterischen Formate stellte die Grundvoraussetzung dar, um dieses Universum für Tablet und Handy nicht nur zugänglich, sondern auch einladend zu gestalten.

Eine der größten Herausforderungen der „Responsivierung“ ist immer in der Bildpräsentation zu finden. Denn jedes Bild der Website – darunter allein über 150 Canyon-Modelle in Farbvarianten – muss aufgrund der diversen Bildschirmauflösungen jeweils in zahllosen Proportionen vorliegen. Außerdem muss pro Seitenaufruf immer das Passende angezeigt werden.
Und wenn die vielen schönen, großflächigen Bilder der Canyon Seiten – gerade bei mobilen Zugriffen – nicht zügig zu laden sind, hilft alles nichts.
Wir haben zu diesem Zweck diverse Open-Source-Technologien zu einer zukunftsfähigen Methode für das Ausliefern von Bildern auf responsiven Webseiten kombiniert.

Neueste HTML-Tags und Attribute erlauben eine zeitgemäße, unkomplizierte Möglichkeit, auf jedem Gerät die richtigen Bilder auszuliefern und zu positionieren. Bei älteren Browsern überbrückt ein Javascript-Paket (Polyfill) die Schwächen in der Darstellung. Außerdem müssen die vielen tausend Bilder und Bildvarianten nicht alle vorproduziert werden. Hier sorgt ein PHP-Script dafür, dass die passende Bildvariante bei Bedarf direkt auf dem Server generiert wird.
Dies steigert sehr schnell die Ladegeschwindigkeit der Seiten, denn durch Caching sind einmal skalierte Größen beim nächsten Zugriff direkt verfügbar. Außerdem werden die Bilder für die kleinen Smartphone-Bildschirme automatisch und ohne sichtbaren Qualitätsverlust komprimiert. Im Zusammenwirken mit anderen starken Tools wie Adaptive Images und Lazyload konnte so die Datenmenge pro Seite um bis zu 70 % reduziert werden.
- Zeitraum
- 2004 — 2019
- Plattform
- bootstrap
- Bildoptimierung
- imageMagick, respImage